
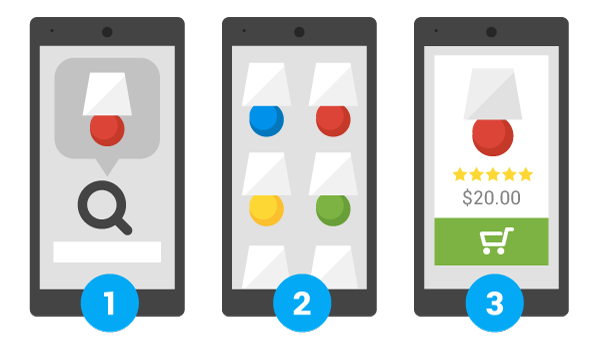
Přes mobilní telefony a tablety dnes surfuje po internetu více než polovina uživatelů. Pokud nechcete mobilní návštěvníky hned odradit, musíte s nimi počítat. Je na ně váš web připraven?
Odzvonilo počítačům?
Více než polovina internetového provozu na světě dnes pochází z mobilních zařízení. Jen v roce 2017 se prodalo více než 1,5 miliardy chytrých telefonů. O další 1,2 miliardě tabletů ani nemluvě. Ještě před pár lety držely počítače s téměř 100 % prim.
V říjnu 2016 ovšem byla v souboji s mobilními zařízeními prolomena hranice 50 %, a od té doby trend pokračuje. Web, který bude přátelský k těmto zařízením tedy už není jen příjemným bonusem, ale naprostou nutností. Jinak si zbytečně odříznete cestu k dlouhé řadě potenciálních zákazníků.

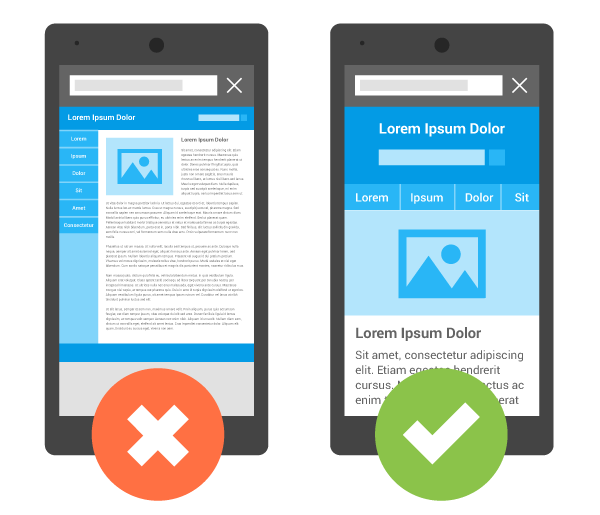
Jak obstojí váš web při zobrazení na mobilním zařízení?
Chcete vědět, jak je na tom váš web? Google připravil pro vývojáře internetových stránek test mobilní optimalizace. Jednoduše zadáte adresu a obratem se dozvíte výsledek. Doplňková služba Search Console vás zároveň upozorní na bezpečnostní a provozní rizika, včetně případných pozůstatků hackerských útoků a podobně.

Kde „sehnat“ web optimalizovaný pro mobilní zařízení?
Dopadli jste v testu špatně? Co teď? Pokud jste k tvorbě webových stránek použili redakční systém (jako například WordPress), bude to jednodušší.
Optimalizace webu na redakčním systému (CMS)?
V podstatě stačí, abyste si našli nebo koupili novou šablonu, která je responzivní.
- Předtím, než provedete jakékoli změny, si ale web v současné podobě zálohujte
- Zkontrolujte, jestli není dostupná aktualizovaná a responzivní verze aktuální šablony
- Zároveň se ujistěte, že používáte poslední dostupnou verzi systému. Jen tak budete mít jistotu, že využíváte všechna dostupná vylepšení pro bezpečnost webu i UX
Většinu šablon je možné si prohlédnout ve funkční demo ukázce. Když se na ni podíváte z počítače, telefonu nebo tabletu, okamžitě budete mít jasno. Na webu WordPressu můžete navíc vyhledávat přímo pomocí hashtagu „responsive layout“.
Pokud si optimalizaci chcete ověřit a zrovna nemáte po ruce mobilní zařízení, použijte prohlížeč Google Chrome. Je v něm zabudována simulace mobilního zobrazení; tuto funkci najdete v nabídce Zobrazit > Vývojář > Nástroje pro vývojáře.
Nepoužíváte redakční systém? Poraďte se s odborníky.
Máte v zásadě 2 možnosti:
- Najmout si vývojáře webových stránek
- Vytvořit responzivní verzi svépomocí
Druhý případ ovšem vyžaduje poměrně fundovanou znalost webového kódování, v tomto článku se tedy zaměříme spíše na to, jak najít toho správného vývojáře.
- Ptejte se na zkušenosti s responsivním webdesignem (RWD) – a podívejte se na portfolio. Při „kontrole“ zhotovených projektů si krom responzibility ověřte třeba i rychlost webu. V tom vám pomůže například další nástroj od Google – PageSpeed Insights. Weboví vývojáři nejsou právě nejlevnější, ujistěte se proto, že ten váš umí to, co od něj potřebujete
- Zjistěte, zda využívá Google Analytics nebo jiný analytický nástroj – s ním budete moci sledovat výkonnost vašeho webu a uvidíte, jak se vám vyplácí
- Zahrňte do smlouvy i další nutné úpravy – spuštěním funkčního webu by to končit nemělo. Tento sektor se mění doslova každým dnem a dřív nebo později bude potřeba provést nějaké změny. Domluvte se předem na podmínkách další spolupráce
Kolik si vývojáři účtují?
Jednoznačná odpověď neexistuje. Pokud byl váš web vytvořen před několika lety, s největší pravděpodobností bude třeba provést kompletní přestavbu. Některé přístupy k tvorbě webu se dnes již nepoužívají v takové míře jako dřív. Jiné zase prošly kompletní obměnou. Kritickým případem jsou například weby:
- Na jejichž tvorbu byl použit formát Flash
- Které využívají staré systémy pro internetové obchody
- Jejichž struktura nereflektuje vyhledávací dotazy a cestu zákazníka na webu
Cena v takovém případě může začínat na několika desítkách tisíc, až do stovek tisíc.
Orientační ceník tvorby webu najdete zde.
